Les data en forme
Cette semaine, les journalistes de données d'Owni vous parlent de couteau suisse, de police utile, d'entrecôte-béarnaise-frites, de législatives et du côté obscur des données. Mais surtout, surtout... Ils vont vous faire chanter !
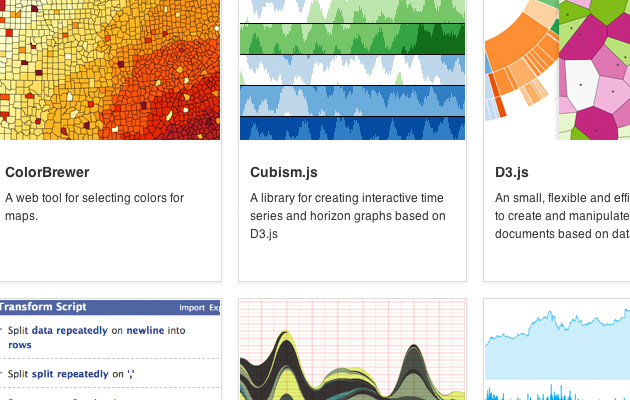
Après la faille temporelle de la semaine dernière pour cause de nouveau gouvernement à visualiser, ouvrons ce nouveau numéro des data en forme en mode “boîte à outil”. Nos collègues helvètes de datavisualisation.ch ont eu la bonne idée de mettre en ligne le seul, l’unique, le véritable couteau suisse du datajournaliste.
Tout comme le célèbre couteau rouge, selection.datavisualization.ch présente non seulement des outils essentiels pour toutes celles et ceux qui souhaiteraient jouer avec les données mais ils sont présentés de manière intelligente et ergonomique.
Trois filtres permettent de trier ces outils en fonction de ce que vous cherchez à faire : cartes, graphiques ou traitement des données. Cerise sur le gâteau, d’un simple clic vous pouvez afficher uniquement les outils qui ne demandent aucune connaissance en programmation ou au contraire ceux destinés aux codeurs plus expérimentés.
Police et bonnes pratiques
Pour rester dans les outils, remercions cette semaine l’ami Geoffrey Dorne pour avoir pointé une police de caractère qui pourrait vite s’avérer indispensable : la typo FF Chartwell. Grâce à la technologie Open Type, une fois installée sur votre système, cette typo va transformer un simple jeu de données en graphique bien designé.
Avec ses sept types de visualisations (bars, lines, pies et autres radars), et moyennant 119€, la police FF Chartwell semble un outil souple et très pratique pour créer des graphiques simples, beaux et facilement modifiables en peu de temps.
Après les outils, causons apprentissage et techniques avec les Malofiej 20, le Pulitzer du monde de l’infographie, créés en 1993 en hommage à Alexander Malofiej, cartographe argentin considéré comme l’un des pionniers de la dataviz. Cette année, comme les précédentes, les experts es-data du New York Times ont dominé la compétition.
Visual.ly propose une analyse détaillée, en 10 points, de leur travail qui donne quelques clés sur les raisons de leur efficacité. Définir un angle précis, respecter son audience, être agile et savoir utiliser des techniques variées…
Une saine matière à penser avant de plonger dans votre prochain projet data.
Mangez, buvez, visualisez !
Après ces nourritures spirituelles, basculons dans le concret de la matière pour explorer nos nourritures terrestres et les habitudes qui les accompagnent. L’entreprise américaine Massive Health a publié il y a quelques mois sur l’appStore l’application “Eatry”. Le principe est simple : prenez en photo ce que vous mangez et visualisez progressivement l’équilibre de votre régime alimentaire.
Ces cinq derniers mois, Massive Health, a ainsi récolté 7.68 millions d’avis concernant un demi-million de denrées alimentaires, le tout sur plus de 50 pays dans le monde. Ces données ont ensuite permis de construire l’application “We are what we eat” : un régal d’histoires tirées de ces nombreux chiffres, à commencer par une simple carte du monde montrant l’évolution de ce qui compose nos assiettes sur 24 heures.
C’est étonnant comme les bonnes résolutions culinaires s’évanouissent à la nuit tombée. Loin du matinal jus d’oranges fraîchement pressées, il semblerait que nous soyons nombreux à plonger dans la bonne entrecôte-béarnaise-frites le soir venu. Mais vous apprendrez également que les “quand”, “où” et “avec qui” sont aussi importants que le “quoi” quand on s’intéresse à ce qui comble nos vides intérieurs.
Emménager dans les données
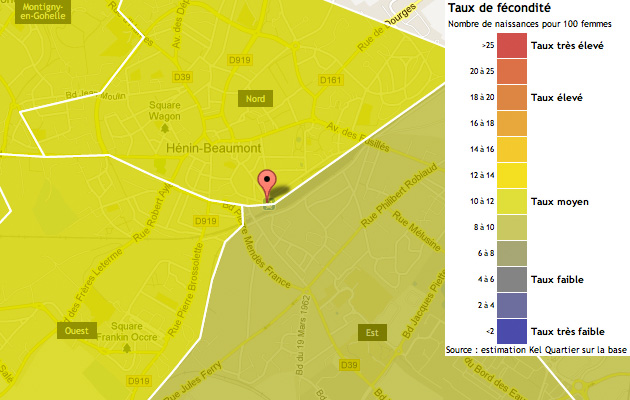
Plus que jamais, les données sont partout, infographies et autres visualisations apparaissent dans de nombreux secteurs, hors du champ journalistique, on peut l’écrire : les charts sont trendy. Kelquartier par exemple, une bonne vieille start-up avec un “K” (mais sans “ooo”), a pris l’angle des données pour parler d’immobilier. Leur objectif avoué “changer le monde en aidant les Français à se loger mieux et moins cher”. Wow.
Résultat : un moteur cartographique de visualisation de “42.000 quartiers et petites communes de France”. Chacun peut y scruter le quartier de ses rêves (#oupas) sous toutes les coutures : type de population, revnu moyen, pourcentage de vote pour François Hollande au second tour de la présidentielle, résultats des lycées, taux de fécondité (???) et bien d’autres.
C’est étrange, mais je ressens devant cette France découpée en clichés (chiffrés certes) comme une désagréable sensation de “voyeurisme marketé”. Comme un petite quelque chose qui pourrait emmener vers un plus de corporatisme sociétal, pour ne pas parler de cloisonnement. Peut-être le côté obscur des données
Frontières friables
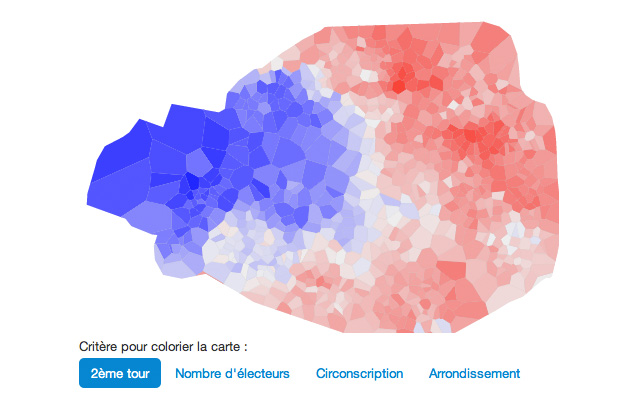
Restons dans la cartographie, réduisons le prisme à Paris et parlons legislatives. Jérôme Cukier, qui joue quotidiennement avec les chiffres pour l’OCDE, a sorti un bel outil pour les habitants de la capitale en prévision du prochain scrutin national.
Grâce à D3.js et en se basant sur les résultats des élections présidentielles, bureau de vote par bureau de vote, il a projeté ces données sur une carte découpée en circonscriptions. Il va même plus loin : sa web-application permet à chacun de jouer avec ces circonscriptions et ainsi de modifier l’équilibre gauche/droite sur l’ensemble de la capitale.
Sa datavisualisation pose une vraie question : quel est l’impact de ce découpage administratif sur le résultat final du scrutin ? Question importante vu que les redécoupages arrivent régulièrement et souvent de manière opaque pour les électeurs.
Pour ne rien gâcher, Jérôme nous explique dans l’un de ses derniers posts comment il a construit cette carte.
What You See Is What You Are
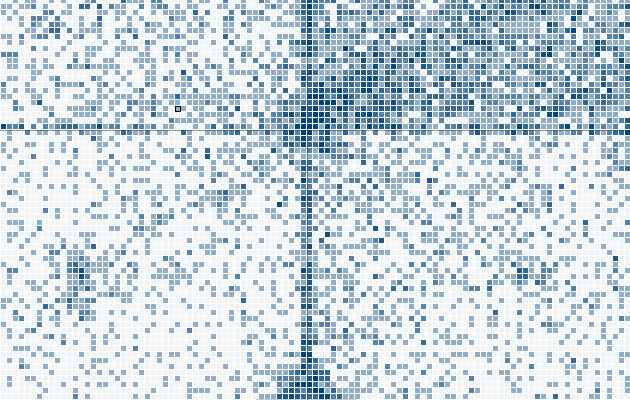
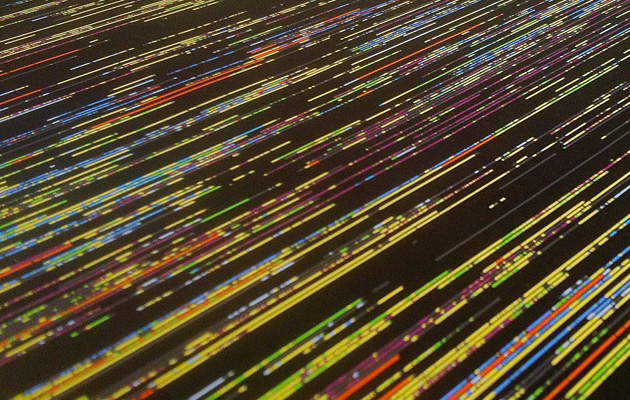
Un peu de “dat’art” pour terminer avec Marcin Ignac artiste, programmer, designer danois. Dans son projet “Every day of my life”, il visualise l’utilisation qu’il a fait de son ordinateur ces 30 derniers mois. Il n’est pas le premier à mettre en images ses données personnelles mais le résultat est assez classieux.
Chaque ligne représente une journée et chaque bloc de couleur, la principale application ouverte sur cette période horaire. Les trous noirs sont les périodes où l’ordinateur est éteint. C’est notamment intéressant de voir, année après année, la périodicité de zones de black-out et de celles de burn-out.
Les data en chantant
Pour clore cet épisode, je vous propose une douce mélodie qui devrait être l’hymne de l’internationale dataïste.
Allez, tout le monde avec moi : “I like checkin’ on charts”







Laisser un commentaire